最近テレビよりもYouTubeを見る機会が増えましたキタムラ100%です。
っていうのも、自室のテレビが去年(2018年秋)壊れて、今はTVerなどのインターネットでテレビ番組を見ています。なので見るものの半分が千鳥の番組だったりします(笑)
今回はみんながやると良い!と口を揃えて言うものが「YouTube」なのですが、流石にYouTubeの何がええのかを考ました。
YouTubeって100万??ほんまに儲かるの???
売れるYouTuberや、チャンネル登録が増えやすいYouTube(ブログ記事も同じ)というもまだ実証実験中ですが、強いてできるなら「サムネイル画像」の作成について紹介していきます。
一応デザイナーで企業でも働いていたので、そこんところどんなものがええのかも一応知っています(笑)ということで、ただサムネイル画像を作ったらええ!ではなく、サムネイル画像こそこだわってみよう!ということを自身のブログ記事を事例に(この時点ではYouTubeやってません;汗)紹介していきます♪
ブログ・YouTubeのサムネイル画像はどうしていますか?
最初に聞きますが
サムネイル画像ってなんぞや?
と言う方もたくさんいますが、折角なので詳しく説明していきましょう♪
サムネイル画像というのは、ブログ記事やYouTubeの最初の関門
最初に記事を読む(ブログ記事)、動画を見る(YouTube)ための視覚的情報です
例えばこんなもの(クリックするとブログ記事にに行くことができます)↓


ブログ記事の場合は内容をある程度見せるデザインであり、Webサイトのデザインに合わせたサムネイル画像を表示しています。
※実証実験中なのでこれが正解とは限りません
サムネイル画像があると良い理由(わけ)
本気でわからないことを検索しているユーザーに対して、いかにブログ記事やYouTubeチャンネルに来てもらえるための玄関(ドア)です。
だからみんなサムネイル画像が派手なんや
あと、先日半日でYouTubeを研究してよく見かけるサムネイルのパターンってこのようなものが多いです↓

※背景は一旦白です

※この時のYouTuberはイルカです(汗)
デザインやパターンは人それぞれですが、みんな勉強しまくって失敗しまくってなどで作ったコンテンツなのでいかに集客(見てほしいこと)を重視していることを主張しているものが多いです。
では、まず作成方法などを紹介していきます。
サムネイル画像の「一般的な」作り方を解説します
こちらも人によっては「向き」「不向き」があります。
Adobeのデザインツールやオフィス系ソフトなどの様々なパターンがありますので紹介していきます。
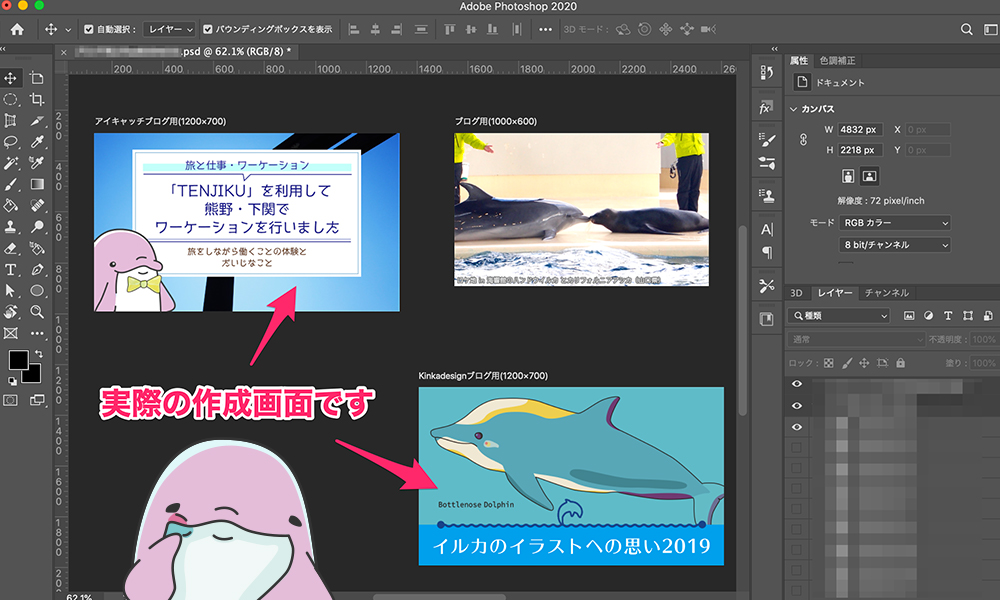
Photoshop・Illustratorのデザインツールで作る方法

サムネイル画像もWebサイトのバナーと同じような感覚で作る方も多いと思います。
Adobe(アドビ)のデザインツールでも特に多いのがPhotoshop(フォトショップ)かIllustrator(イラストレーター)で作る手段が大半締めますが、中には動画編集ソフト(例えばPremiere(プレミア) ProやFinal Cut(ファイナルカット)など)で作成するという声も聞きます。
ちなみにキタムラ100%はPhotoshopとIllustratorを並行して作っています。割合は6割がPhotoshopです。
PowerPoint(KyenoteまたはGoogleスライド)で作る方法
Adobeソフト持っていない方もいますのでプレゼンスライドなどを作るPowerPoint(パワーポイント)で作ると言う声も聞きます。中にはExcelで作ってますと言う話も聞きます。
ブロガーで有名なイケハヤさんのYouTubeチャンネル「イケハヤ大学」のサムネイルも専属のデザイナーさんがPowerPointで作っているとのことです。
実際に作れればなんでもいいんですよね(笑)
ブログ・YouTubeのサムネイル画像はどう作ったらええ?
作り方はわかったけど、実際にどんなふうにつくればええのかを紹介していきましょう。
詳しい作り方のコツに関して(例えばデザインツールの使い方)ではなく、実際に自身で持つコンテンツ立ち上げや継続するための手段になります。
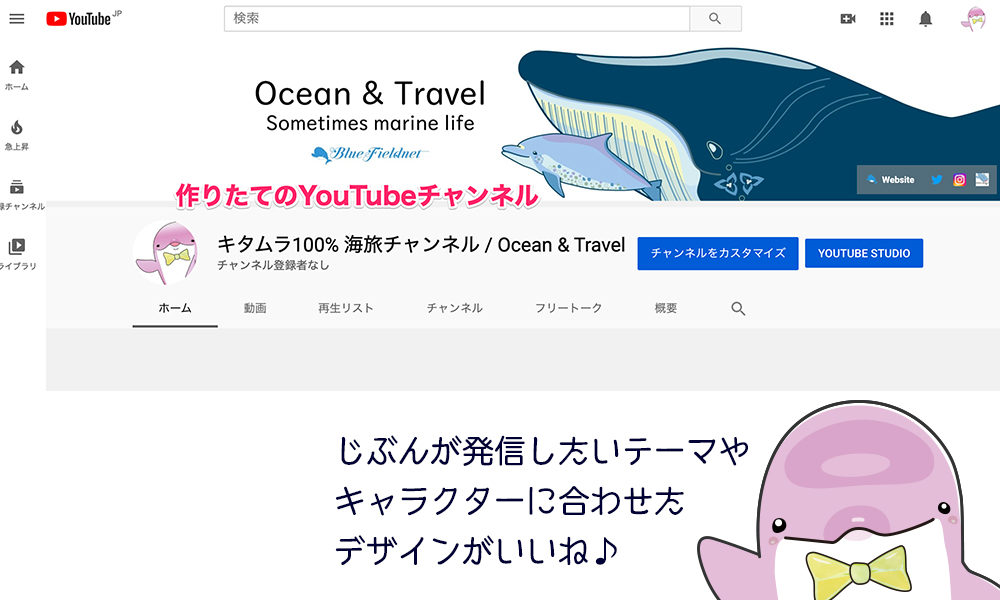
ブログサイト・YouTubeチャンネルの方向性に合わせて作成しいる
自分が発信したい分野のはなんでしょうか?
例えば、美容系の発信や教育系の発信など人それぞれありますが、分野に合わせたもので「統一感」を出すと良いでしょう。統一感は大事です。
「記事、動画を見て欲しい!」様なユーザーに価値を与えるものを作る
最初の「サムネイル画像があると良い理由(わけ)」で紹介しましたが、折角作ったコンテンツやから見て欲しいわけです。
なので、サムネイル画像で価値を少しでも与えられる様な見出しやデザインというものを作っていきましょう♪
周りの情報に囚われず「自身のブランディング」に合わせたらええ
サムネイル画像作成を作ることで大事にしていること
ここからは自身のコンテンツでサムネイル画像に関することで大事にしていることを紹介していきます。どうやって作ってるの?などはここからです。
サムネイル画像はあくまでコンテンツへの「導線」であること

実はサムネイル画像を作る時間は15分以内で納めています。
っていうのも、情報発信系で本当に大事なものはここ(サムネイル画像)じゃないんですよね。ですが折角時間をかけて(動画編集とか時間がかかりそう)作ったものが実際に困ってる人に少しでも届けたいと思うのであれば、その方々が入りやすくするように心がけています。
一応デザイナーなのでデザインはこだわりたいのです。
「テンプレート」を作り、コンテンツを作り続けられるものにする
デザインにこだわりたいけども、サムネイル画像に時間をかけたくない!
矛盾してるかもしれませんが、そんな時は最低2パターンのデザインテンプレートを作成しておき、コンテンツに合わせたテンプレを作り回しています。
実はブログ記事意外にも、Kinkadesignのサイトやキタムラノート(note)のサムネイルもテンプレート化しています。

記事リンク飛びます

記事リンク飛びます
まとめ、ブログ・YouTubeのサムネイル画像にこだわる理由(わけ)
ここまでたくさん紹介しましたが、ざっくりですがまとめます。
・サムネイル画像はあくまで玄関であり「導線」であること認識
・作り方の手段は人それぞれ、自身が作りやすいツールで作ってみる
・つべこべ考えず、自身のコンテンツに合わせたサムネイル画像を作る
・ページ全体に統一感を出すことを心がける
・デザインテンプレートを最低2個作って使い回して効果を見る
もしどんなデザインが良いのかがわからない場合の参考探しの方法
自分が目指したいブロガーやYouTuberのコンテンツを見ま来る他に、デザインで困った場合は「Pintarest(ピンタレスト)」がおすすめです。
https://www.pinterest.jp/
「見出し デザイン」で検索するとおしゃれなデザインがたくさん出てきますので参考にしてみてください。
というわけで
で、いつYouTubeやるんや?
そーきたか。。。
実はYouTubeチャンネルを立ち上げました♪
https://www.youtube.com/channel/UCp7G-RR4vrI4yDYvgb6Cp6g
現時点で(2020年2月時点)動画はまだ何もないですのでカミングスーン(笑)

アクセス数やチャンネル登録を増やしながら自身のコンテンツ強化に取り組んでみてください♪最後まで読んでいただきましてありがとうございました。