※本記事はアフィリエイト・プロモーションを含みます
先日書きましたG20大阪サミット2019の記事も少し反響があり、自身もこの期間の過ごし方気をつけなきゃいけないと感じたキタムラ100%です。
街に出ると、残念なことに空き缶がそのまま、ゴミが目立つこともあり、最近はそのゴミを拾ってちゃんとゴミ箱に捨てます。期間中は利用していた駅のゴミ箱使えなくなるからなんかええ方法ないかな??と検索したらこのような便利グッズを見つけました!
お出かけの時にササッとゴミ袋が出るのええなと思い、導入を検討しています♪
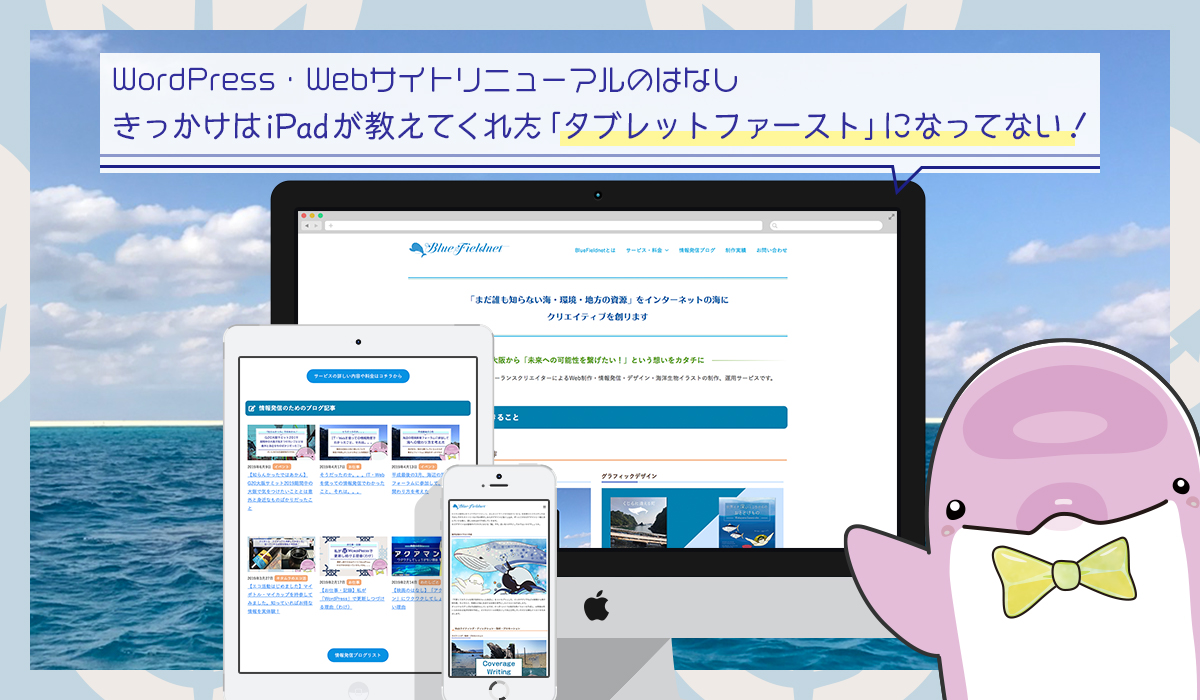
って前置きが長くなりましたが、6月にこのBlueFieldnetのサイトをリニューアルしました!!
今更感ありますが(笑)今回、なぜWebサイトをリニューアルしようと思ったのか、どの様な作業をしたかなどを紹介していきます。お仕事でもWebサイトをリニューアルすることもありますが、目的や方法はよく検索して参考にするのですが、実際にやった作業などは書き残すことは無いと思います。また、今まさにリニューアル案件に取り掛かってる方や今後検討したい方の参考になればいいなと思います。
Webサイトリニューアルのきっかけ
綺麗事で言えば「7月でフリーランス3年目突入!」ということでかっこよくリニューアルしようかと色々作戦は練っていましたが、あることに気づきました。
タブレットファーストになってない!!
iPadを買った時に。。。
平成の間に(今年4月)iPadを買いました。
これで外出先でも絵を描いたりメモしたりプレゼンしたり。。。現在もこのiPadを持っていろいろ行ったりします。時には水族館でスケッチしたりなど。
そしてTwitterで情報を集めてる際に「タブレットファースト」が大事という言葉がどんどん流れて来たので、実際にリニューアル前の自社サイトを見たところ。。。
タブレットファーストじゃない!!
となりました(汗)
※対応していたWebサイトでタブレットファーストになってないのはBlueFieldnet(当サイト)のサイトのみでした。
タブレットファーストって重要?

よくよく考えたら、かつてWebサイト作成するにあたってタブレット対応は忘れがちだったことに気づきます。パソコンで見れたら、スマホで見れたらと言いますが、最近はiPadなどのタブレットを持ち運ぶ方も増えてきていますのでより重要度が高くなったと感じました。
また、ヒトによっては大きな画面の方が見やすいなどもよく聞きます。ハズ●ルーペかけると世界が変わるとも言われてますが(笑)
これから先のことも考えると需要性もあり、ユーザビリティ(使用性)も考慮すると「タブレットファースト」という考え方も頭に入れたいし、入れてお仕事にも活かしたいと感じます。お世話になってるYATさんのブログがとてもわかりやすいです↓↓
https://wp.yat-net.com/?p=6680
また、これから出るスマートフォンも画面が大きくなったりするのと、タブレット端末を持つ方も増えてる印象があるのでそうなった時に対応できるサイトでありたいと感じました。
Webサイトリニューアルする目的はまず「ゴール」を決める
「タブレットファースト」がゴールではありません!
闇雲なリニューアルはキケン!!
これは昔のキタムラ100%のように、ただただカッコつけたがりな考えだと「選ばれないヒト」になっちゃいます。
どんなゴールを持ってWebサイトのリニューアルしていくか、そのために大事なのは「戦略」でした。自身の仕事に関して伸び悩んでることやそもそも戦略がぶれてる部分が多少ありましたので、大きなゴールとして「戦略を練り直す」というゴールを決めました。
戦略を練り直すきっかけとして

冒頭にも書きましたが「7月でフリーランス3年目突入!」します。
しかし、3年目になったらもう初心者じゃないからクヨクヨできないです(常にしちゃいけませんが)これからは自身で自立したビジネスをしていきたいと考えました。
今のままだとだめだなと常に思っているので練り直すきっかけは常にあるということです。
Webサイトリニューアルに向けた戦略とは
ズバリ「ビジネスの立て直し」です。
これまでのメインビジュアルを並べると、最初はフリーランスのWebデザイナーとして独立しました!というキャッチコピーでしたが、そうなると多くのヒトが同じような活動をしているので、スキルにキャリア的にもレッドオーシャンに突っ込んでいると感じました。
そこから徐々に自分が得意分野を洗い出して「色彩」「配色」「海」「海洋生物」「地域」などのキーワードも出て来て今に至ります。
そして出て来た「戦略の練り直し」をWebサイトリニューアルで組み直す
戦略の練り直しとWebサイトの見直しと一緒にすることで、BlueFieldnetはどんなサービスを提供し、どんなヒトたちに届けたいかを改めることができました。2年間走り続けていろんなことが変わったので、変わった部分をどんどん更新していきながらリニューアルを進めました。4月から5月にかけて、色々な箇所(サービスのページなど)を編集しました。これはデザインのリニューアル前から行いました。
ここから、サイトのデザインリニューアルについて紹介していきます。
前はデザインから入って中身は後からという考えでしたが、中身をまずまとめんと目的のズレが発生しちゃうのです。
新しいWebサイトの「テーマ」を決める
テーマというのはWordPressのテーマ、つまりデザインとなる外観のことです。
これまで使っていたのはバズ部が出している「Xeory Extension」でした。
https://xeory.jp/
このテーマはこれからWordPressを始めたい方にはおすすめのテーマなのですが、色々触りたいところがあったのでこのテーマをアレンジして使っていました。
しかしこのテーマに欠点というものを見つけてしまい、いじりすぎた私が原因でしたが(汗)タブレット端末で表示した時に色々見辛さに写真が切れてしまいなどしてしまいました。。。
やりすぎちゃった。。。
新しいWordPressのテーマは「BusinessPress」
ということで、新しいテーマとして選んだのは「BusinessPress」です。
https://businesspress.jp/theme/
有料テーマも検討しましたが、自分らしいサイトを作るならと色々探しました。
5月にたまたま見た「コリス」さんがTwitterで紹介されてたのを見て、これに決めました。
WordPressのテーマ決め手は「美しさ」と「シンプルさ」
ハズ●ルーペのCMではありませんが、最近いろんなサイトを見ると動きがあったりしてかっこいいなぁって思いますが、動きがあるとスマホとか端末で見ると動きが遅い〜!!
でも、ハズ●ルーペをかければ世界が変わる!!
のように重視したのは「美しさ」と「シンプルさ」の2つです(笑)
となると、今回選んだ「BusinessPress」にはズバリ美しいWebサイトを追求したテーマだったからなのです。しかも無料で使えます♪
無料でしたが有料テーマ並みの機能が揃っててこのまま無料で使うのは申し訳ないので、プラグインを購入し支援することにしました。
Webサイトリニューアルで実際にやった作業

Twitterにも少し流しましたが、どの様な作業をしたのかを時系列で紹介します。
まずはテーマをダウンロードし「Local by Flywheel」でTopになる固定ページを作成しました。
https://localbyflywheel.com/
Gutenberg形式というブロックエディタでページを作成していきます。
「Local by Flywheel」はローカル環境で作成できるのですが、かつてのローカル環境PではPCしか、しかも自分のPCでしか確認できないと思ってましたが、URLを共有すれば他の端末も見ることができます。例えばiPadやiPhoneでの動作確認もこれでできます。
動作確認しながらカスタマイズやCSSでレイアウトを調整していきます。
と同時にサイトカラーを決めたり見出し(h2・h3など)を作っていきます。
新しく「Yoast SEO」を導入しました。
https://ja.wordpress.org/plugins/wordpress-seo/
前回のテーマでは、テーマ自体にSEO対策ができるものでしたがテーマが変わるとできなくなります。今回はこのプラグインを使用することにしました。
互換性がないかもLocalでチェックします。
配色はもちろん「配色アイデア手帖」を使いました。
配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]
今回の配色アイデアは「グレート・バリア・リーフ」に「モルディブ・ビーチ」のオレンジをアクセントカラーにした配色で作成しました。イメージとしてはやはり「海」です。
綺麗な海というよりも、明るい海をイメージしました。
サービスのページレイアウトを変更しました。
https://www.bluefieldnet.com/service/
「FooGallery」というプラグインで実績紹介ページを作り直しました。
徐々にリニューアル実装に向けて準備は整いました。
ですが、ここで新しいことをブッコミました!!
私の中では恐怖でしかなかった「functions.php」のカスタマイズでTopページにブログ記事の一覧を作成しました。
最初はスライドショーにしようと考えましたが、やってみよう!と感じて色々なサイトを参考にしながら最新6記事を出すショートコードを作って表示しました。更新したらずれてしまうハプニングはありましたが、無事表示されてよかったです♪
恐怖で触りたくなかった「functions.php」も触れるのは成長の証です!
新しいWebサイトの「テーマ」を実装してみる
実装するなら落ち着いた時にやりたいということで、6月7日にゆっくりアップデートしました。
この日風邪をこじらせて家で大人しくしていました。。。
完了したらまずはSNSでシェア!
完成したらTwitter、facebook等でシェアします。これは忘れずに行いたい作業です。同時にこの記事が完成したら尚良しですが。。。
完成形をちゃんと見せることで認知してもらい、その後会うヒトにはiPadで堂々とサイトを紹介しますが、よく忘れます(笑)
Webサイトリニューアル後のはなし(備忘録)

リニューアル後に追加で行った作業を紹介します。
アナリティクス(アクセス解析ツール)の再設定
プラグインで一括にやってる場合はこの作業は必要ないのですが、テーマで設定している場合や「header.php」にアナリティクスのソース(設置するためのコードを書く)を書いてる場合はこの作業が生じます。
今回は、この作業を「Googleタグマネージャー」で作成しました。
Googleタグマネージャーの良いところ
アナリティクスのタグなどをいちいち「header.php」を開いてHTMLを編集することなくタグの設置ができるサービスです。無料で使えます。
アナリティクスやPTengin(ヒートマップツール)など色々タグを入れたりしますが、どのタグをいつ入れたかなども確認、整理もできるので最近はタグマネージャーで一括管理しています。最初はとっつきにくかったのですが、慣れると使いやすくて便利です♪
タグマネージャーめっちゃええよ!と知り合いのマーケッターさんに教えてもらいました♪
ブログ記事の見出し画像を一括編集
これは見落としていた箇所でした。リニューアル後なぜPCサイトのサムネイル画像(ブログ記事の最初に出る画像)がぼやけて見えるんだろうと疑問になりました。原因は、テーマで設定してたアイキャッチ画像の大きさがそのまま引き継がれていたのです。
解決策は、画像のアップロードし直すことでできますが、流石に設定し直すのは難しいと考え、このプラグインにたどり着きました。
サムネイルを一括で変換してくれる「Regenerate Thumbnails」というプラグインです。
https://ja.wordpress.org/plugins/regenerate-thumbnails/
変更したテーマによって大きさが違い、流石にこれは気づかずでした(汗)
Webサイトリニューアルは完成では無く、育てていくもの
というわけで、期間で言えば約1ヶ月半でしたがWebサイトをリニューアルして心機一転サービスの強化から戦略の見直しをしました。
一時期アクセス数が減ってましたが元に戻りました♪
実は1月2月でWebサイトのアクセスが半分に減ってしまいまして、流石にリニューアルかと思ってましたが、この原因はAMP(アンプ)にしていたからでした。
https://digitalidentity.co.jp/blog/seo/amp/what-is-amp.html
本来ならGoogleが推奨するもので通知が来たのでそのまま設定したのですが、簡易サイトになってしまったのと、サイトへのアクセスが減った原因がアナリティクス見てこれだったんです!これに関してはもうちょっと学んでから導入しようと思いました(汗)
それでも戦略やサービスには課題がやってくる

WebサイトをリニューアルしたからOKってわけではなく、まだ手がつけられてない部分もあります(汗)ですが、改めて自分が何できるか、誰に何を与えたいか、助けたいのは誰かなど、戦略やサービスの見直しはできても、そのうちまた課題がやってくるでしょう。
泥臭いもんですが、どんどん育ててアップデートしていきます!!
フリーランスを2年間走り続けて、スキルも実績も増えました。増やすこともできれば育てることもできるからWeb制作は飽きないです。
今度は「育てる」を表向きにサービスにして、助けたいヒトたちと寄り添って育てていけたらいいなと思います。そのためには、このWebサイト含むサービスを育てていくことが大事やと感じました。ゴールはずっと先にあるんです!
もちろんKinkadesignやうみのいきものたちも育てていきます♪
また、BlueFieldnetでは新しいサービスも展開していますのでこの機会にご利用していただきますと幸いです♪リソースでお困りの方はお気軽にご相談してみてください。
最後まで読んでいただきましてありがとうございました♪