※本記事はアフィリエイト・プロモーションを含みます
夏の青空と白い雲、青い海、白い砂浜と最高の配色ですよね。
しかし2017年、今年の夏に海に行ったのはたった2回のキタムラ100%です。
ほんま、来年の今頃はアホみたいに海いったるねん(´・ω・`)

ということで、ここ最近よく聞かれるのですが
「配色、どうしたらかっこよく見える?」とか「色の組み合わせをどうしたらいいか迷っています。」という疑問にお答えします。
(毎度ですが今回も?結構真面目ですよ♪)
見せたいイメージを分析し、メインカラー(中心となる色)を決める
企業、店舗、サービス等それぞれ特徴があると思います。
特徴が何かを明確にすることで見せたいイメージを作りあげることができます。
では、「どんなふうにユーザーに見せたい」か、または「こんなイメージを持って欲しい」という見た目の方法に「色」で表現することができます。
そして、色ひとつひとつには多彩なイメージをつけられたりします。
例えば、メインカラーを「赤」にしたときのイメージ
- 温かい、熱い
- 危険
- 血液
- 愛情
- 革命
- 画期的
など、赤からとらえられるイメージは強く積極的なものになります。
参照:赤色のイメージ効果と意味!赤色カラーセラピー
例えば「愛情と熱意のこもったサービスをお届けします」とあったら、メインカラーを赤に設定するケースが必然と出てきます。

こんな感じ(松岡修造風?)
配色にはいろいろなパターンがあります

では実際に配色していくとすると、どの様なパターンが出てくるのかということですね。
配色には「ナチュラルカラー」や「コンプレックスカラー」といった調和するものと、不調和してしまう方法があります。
簡単に言えば、色を組み合わせてみると、鮮やかにきれいに見えたりするか、滲んで見えるかの様なものです。
その他にも、配色には色々な方法があります。
例えば、ドミナントトーン配色やトーン・オン・トーン配色といった
。。。
ちょっとまって??

なんかテストで出て来る文言になりがちですね(汗)
実際に色彩検定では出てきます。
今回は、そんなよくわからない言葉使わんでもすごく単純でわかりやすく、基礎的なことから始めましょう♪
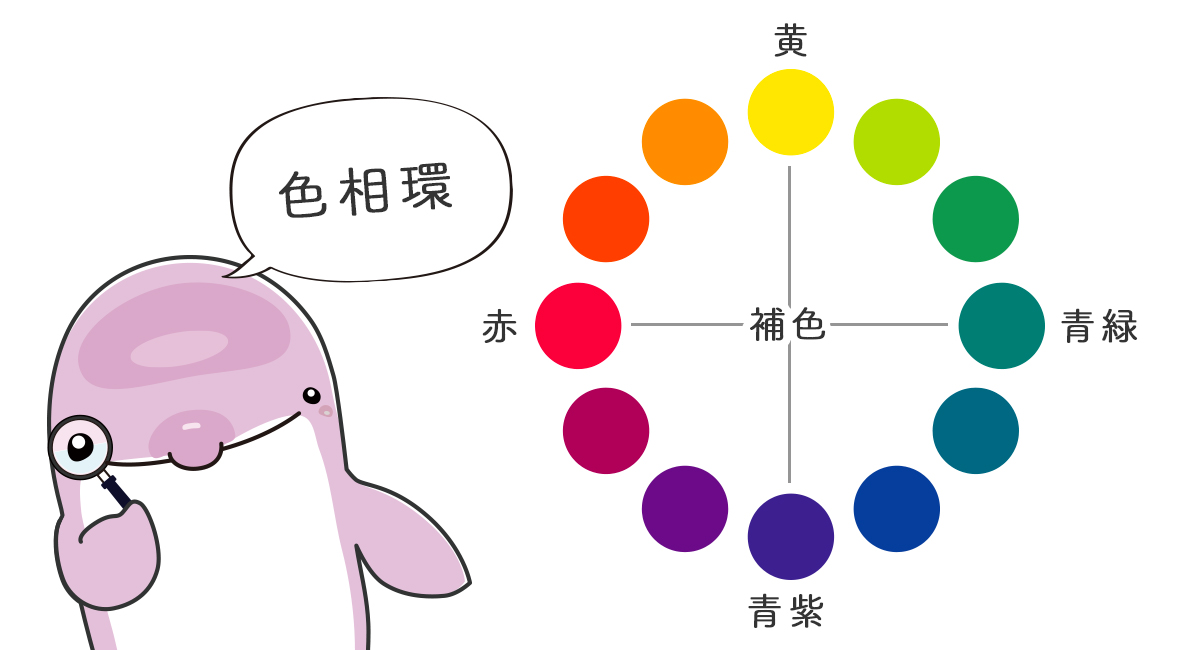
まずは色相環で色の順番から配色を知ろう

私たちがよく知る色をは虹の様な配色です。
ちなみに色の順番は「赤→オレンジ→黄→緑→青→紫」です。これを円状に並べたものです。

この様に、赤に近い色はオレンジ、青に近いのは緑や紫といったように、色相環で近い色のものを配色するとナチュラル(自然に馴染む)な配色になります。
また、色相の反対側にある色、例えば赤の反対には緑があり、黄色の反対には青があります。
これを組み合わせてみると

なんとお互いの色を引き出す効果があります。
ちなみにこれを「補色」といいます。
イメージブックを利用して配色パターンを決める
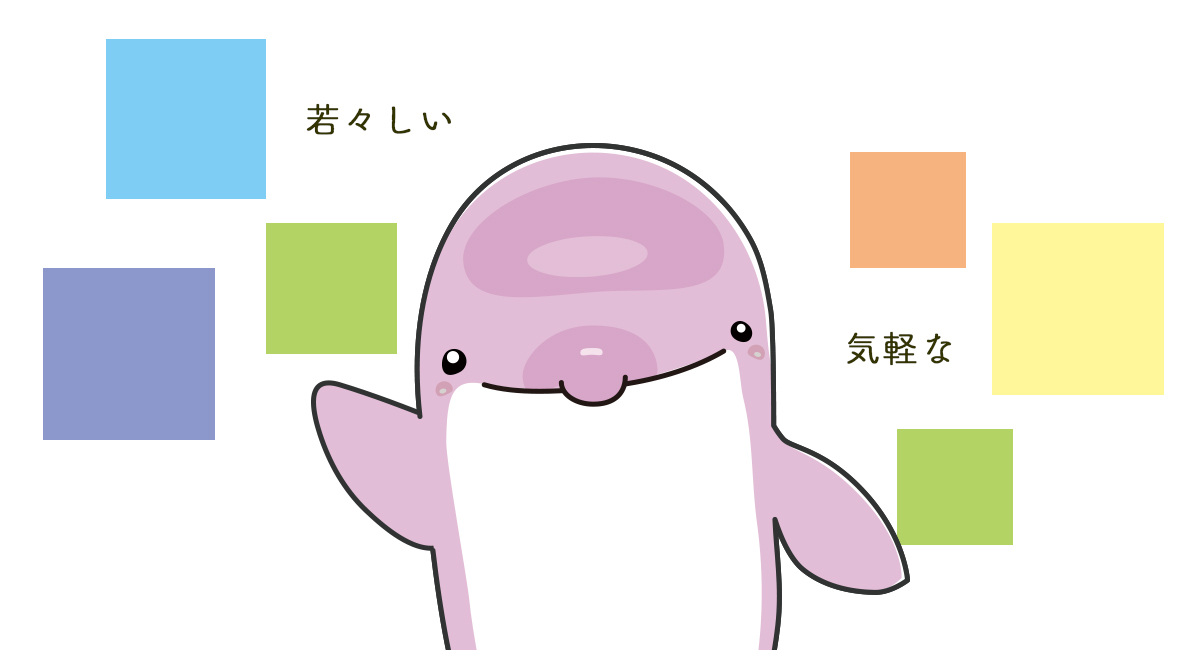
ここでおすすめなのが「イメージブック」
配色パターンで「やさしい」「かわいい」など様々なパターンで作られています。
表から探したり、文言で探したりすることができます。
参考URL:色と上手に付き合うための基礎知識<2> ~言葉からイメージする配色~
以下の本をお勧めします。
カラーイメージスケール 改訂版
これは非常にわかりやすく、私も配色で困った時によく利用します。
また、提案するときに「こういったイメージで作って欲しい」という配色パターンが明確になりますと話が進めやすくなります。
ウェブ参考サイトも色のカテゴリーごとに別れています
以下のサイトはよく参考に使われてるデザインを集めたクリップ集です。
Webサイト集:MUUUUU.ORG
バナーデザイン集:レトロバナー
サイトデザインにも役に立ちますし、またどの様な色が使われてるか研究するのも今後の配色の役に立ちますので参考にしてください。
また、コチラの本もおすすめします。
配色に悩んだ時や、コミュニケーションの取り方などが詳しく記載されており、参考書として使用しております。
配色パターンは無限大、まずは相手やサービスのイメージを決めて
家や店を作る時や、人に会う時に、どの様な印象をもってもらいたいでしょうか?
私の場合は「海好きWebクリエイター」を唄っていますので、サイトにもイルカのイラストや色は青系にしております。
また、プロフィール写真もイルカやジンベエザメがいる絵の中にいる自分を表現しております。

相手の印象やその方のイメージがはっきりしたら、自然と配色で使う色が決まりますので、まずは心理的なものから伺ってみましょう。そこからそのイメージに合う色を組み合わせてみましょう。
って言っても、なかなか思いつかないなというときは「あなたの一番好きな色」から作ってみましょう。
配色はや回を重ねるとバリエーションが膨らみます

何事もそうなのですが、回を重ねると身につきますので、自分、もしくは友達や彼氏、彼女、家族など身近の人の服をコーディネートするから始めてみてはどうでしょう。着る服によって、気分が変わるって聞きますよね♪
紳士的なジョニー・デップや、ワイルドなジョニー・デップのように(ジョニーデップが好きなんです♪)
合言葉は「なりたいは創れる」
それでもみつからないなぁって思う人は、まずは周りの人に「私ってどんな印象に見えますか?」みたいな意見を求めてはいかがでしょうか。
実は、相手が見る世界は結構違ったりするので、十人十色、いろんな情報を得ると「自分の知らない自分」というものが見つかりますよ。
ということで、少しでもご参考になれたらいいなと。
配色に困りましたら、いつでもお問い合わせください♪




